.svg)
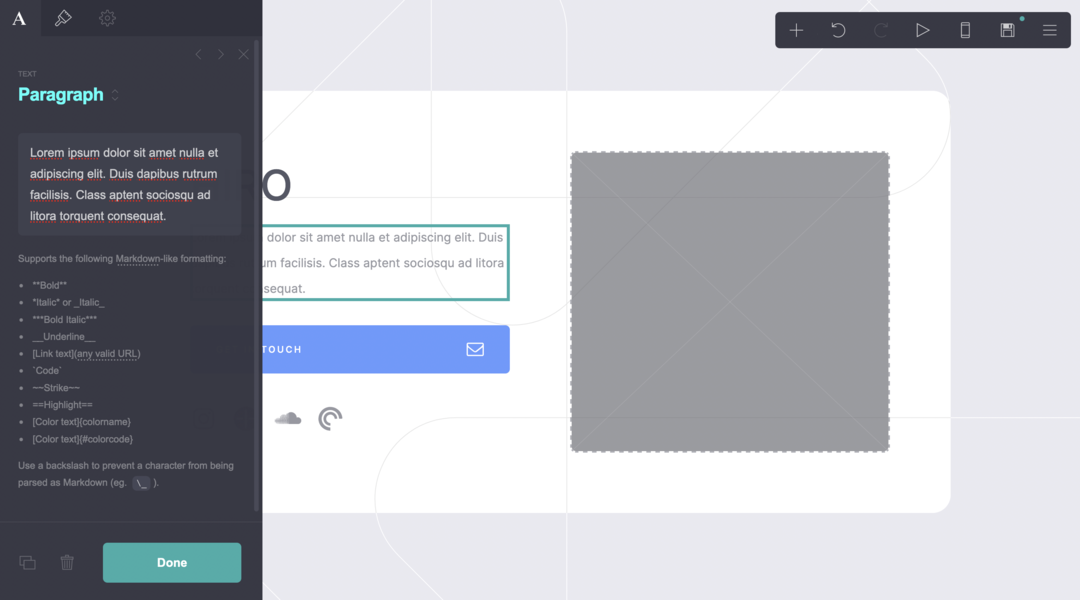
Carrd is a web-based subscription services that helps you build landing pages and simple websites. It really shines when you need a one-page website now — it literally takes minutes to build and publish a website using Caard. You can use Carrd’s “no code” web interface to easily add and edit elements on your websites, like images and text.

Carrd supports a limited subset of basic Markdown syntax for text. Carrd’s Markdown support is fairly limited, but it works for this particular use case. The supported syntax elements are mostly limited to text formatting — bold, italic, and lists.
Carrd provides support for the following Markdown elements.
| Element | Support | Notes |
|---|---|---|
| Headings | No | |
| Paragraphs | Yes | |
| Line Breaks | Yes | |
| Bold | Yes | |
| Italic | Yes | |
| Blockquotes | No | |
| Ordered Lists | Partial | Nested lists are not supported. |
| Unordered Lists | Partial | Nested lists are not supported. |
| Code | Partial | Code blocks are not supported. |
| Horizontal Rules | No | |
| Links | Partial | The link styles for URLs and email addresses and reference-style links are not supported. |
| Images | No | |
| Tables | No | |
| Fenced Code Blocks | No | |
| Syntax Highlighting | No | |
| Footnotes | No | |
| Heading IDs | No | |
| Definition Lists | No | |
| Strikethrough | Yes | |
| Task Lists | No | |
| Emoji (copy and paste) | Yes | |
| Emoji (shortcodes) | No | |
| Highlight | Yes | |
| Subscript | No | |
| Superscript | No | |
| Automatic URL Linking | No | |
| Disabling Automatic URL Linking | No | |
| HTML | No |
Learn Markdown in 60 pages. Designed for both novices and experts, The Markdown Guide book is a comprehensive reference that has everything you need to get started and master Markdown syntax.
Get the BookDon't stop now! 🚀 Star the GitHub repository and then enter your email address below to receive new Markdown tutorials via email. No spam!