.svg)
Buttondown is an email platform, similar to the now-defunct TinyLetter, that allows you to send emails to subscribers. It also has integrations with many other platforms to automatically publish or add subscribers, amongst other possibilities.
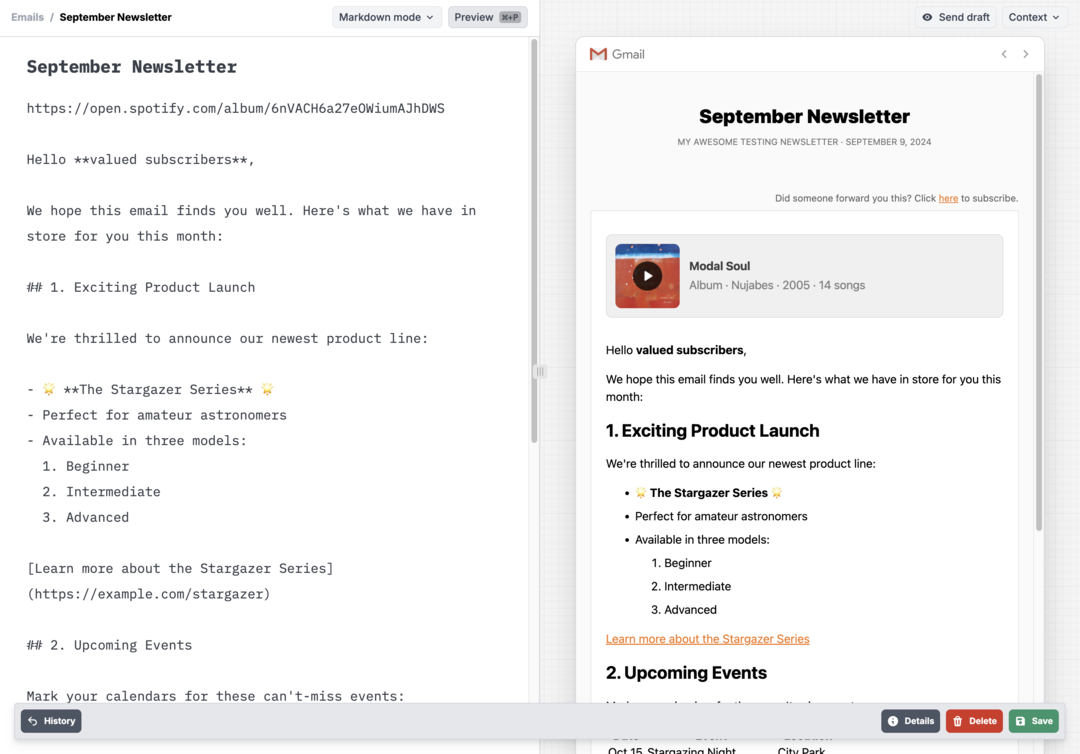
The email editor supports Markdown, with the possibility to switch to a WYSIWYG editor for those who prefer it.

There are a couple minor compatibility issues noted below but, generally speaking, Buttondown has solid Markdown support. According to their docs, it uses Python-Markdown for parsing and rendering along with a few extensions. The live editor is fairly intuitive and gives you a preview on how the email will look in both the archive and in email clients like Gmail. Copying and pasting Markdown-formatted text into the editor works the way you’d expect it to.
Buttondown provides support for the following Markdown elements.
| Element | Support | Notes |
|---|---|---|
| Headings | Yes | |
| Paragraphs | Yes | |
| Line Breaks | No | |
| Bold | Yes | |
| Italic | Yes | |
| Blockquotes | Yes | |
| Ordered Lists | Yes | |
| Unordered Lists | Yes | |
| Code | Yes | |
| Horizontal Rules | Yes | |
| Links | Yes | |
| Images | Yes | |
| Tables | Yes | |
| Fenced Code Blocks | Yes | |
| Syntax Highlighting | Yes | |
| Footnotes | Yes | |
| Heading IDs | Partial | Automatically generated. There’s no way to set custom heading IDs. |
| Definition Lists | No | |
| Strikethrough | Yes | |
| Task Lists | No | |
| Emoji (copy and paste) | Yes | |
| Emoji (shortcodes) | No | |
| Highlight | No | |
| Subscript | Yes | |
| Superscript | Yes | |
| Automatic URL Linking | Yes | |
| Disabling Automatic URL Linking | No | |
| HTML | Partial | Some HTML is sanitized. |
Learn Markdown in 60 pages. Designed for both novices and experts, The Markdown Guide book is a comprehensive reference that has everything you need to get started and master Markdown syntax.
Get the BookDon't stop now! 🚀 Star the GitHub repository and then enter your email address below to receive new Markdown tutorials via email. No spam!